السلام عليكم ورحمة الله
وبركاته أخوتى فى الله
سأبدأ من اليوم اولى دروس
كورس ال HTML5والذى يعتبر حجر الأساس فى انشاء
مواقع الويب , ولأننا لا يمكن أن نتحدث عنHTML5 مباشرة فسيناقش الجزء الأول من الكورس لغتى HTML و XHTML أولا , والبداية مع لغة HTML .
ما هى HTML ؟
ان HTML هى اختصار الحروف الأولى من الجملة Hyper Text Markup Language والتى تعنى بترجمة غير حرفية (لغة وصف
صفحات الويب ) , وهى ليست لغة برمجية , لا , بل هى لغة وصفية Markup Language , لأن HTML تستخدم مجموعة من الوسوم Tages لوصف
صفحة الويب .
أما الوسوم Tages فهى كلمات أو أحرف محددة مسبقا keywords تحمل معانى خاصة , وتكون محصورة بين قوسين من الشكل < > مثل <b> و <html>
, تأتى الوسوم فى الغالب على شكل أزواج بين قوسين من الشكل <b>
و </b> , يدعى الوسم الأول <b> بوسم البداية Begin Tag أو وسم الفتح Opening Tag , ويدعى الوسم الثانى </b> بوسم النهاية End Tag أو وسم الاغلاق Closing Tag .
يتم كتابة مستندات HTML باستخدام أى
محرر نصى بسيط (مثل notepad) أو متقدم (مثل Notepad++أو Comodo او Visual
studio) ,
ويتم تخزينها فى ملفات تحمل امتدادا من الامتدادين .html أو .htm , وبالطبع لا يوجد أى فرق
بينهما .
تتكون مستندات HTML بشكل أساسى من محتوى نصى عادى بالاضافة الى مجموعة من وسوم HTML , وفى لحقيقة فان مستندات HTML تدعى
ب( صفحات الويب ) Web Pages
, ويتم استخدام برنامج خاص لقراءة هذه المستندات
يعرف هذا البرنامج باسم مستعرض الويب Web Browser
ومن أمثله Internet
Explorer و Firefox
و Google Chrome ..الخ .
الهدف من مستعرض الويب
هو قراءة مستندات HTML وعرضها بشكل صفحات ويب , بمعنى
أن مستعرض الويب لا يعرض وسوم HTML
كنصوص بشكل مباشر ولكنه يستخدمها لانتاج صفحة ويب بالشكل والمحتوى الموصوفين فى
مستند HTML .
كيف أبدأ فى تعلم كتابة
مستندات HTML ؟
كل ماتحتاجه لكى تبدأ فى
تعلم كتابة مستندات HTML هو محرر نصوص (مثل Notepad) و مستعرض ويب (مثل Internet Explorer )
, بعد ذلك يمكنك قراءة الفقرات التالية و التعلم خطوة بخطوة و أؤكد أن أفضل طريقة
للتعلم –برأيى – هى كتابة الأمثلة التى ستصادفك لاحقا بشكل مباشر باستخدام محرر
النصوص ومن ثم اختبارها باستخدام مستعرض الويب .
لتحميل محرر النصوص(Notepad++)الذى سنعمل عليه فى هذا الكورسات والمحبب لى شخصيا : اضغط هنا
وبعد تحميله نقوم بتسطيبه مثل اى برنامج
المثال الأول فى لغة HTML
سنقوم الان بكتابة أول
صفحة HTML معا باتباع الخطوات التالية :
نقوم أولا بفتح أحد
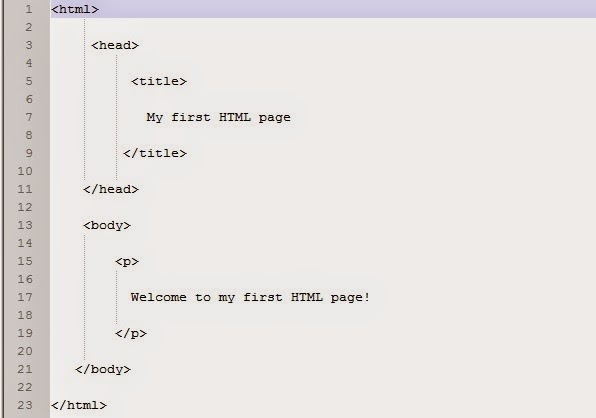
محررات النصوص وليكن المفكرة Notepad على سبيل المثال ونكتب الكود
التالي :
ثم نقوم بحفظ الملف باسم
firstpage.html
ملاحظة : من الممكن ان نختار من القائمة المنسدلة save as type الامتداد html ثم نقوم بكتابة firstpage فى مربع الاسم (file name) او نكتب مباشرة firstpage.html من دون تحديد اى خيار فى القائمة المنسدلة وتركها على الخيار All types
الان وبعد أن قمنا بحفظ
الملف بالاسم firstpage.html
نقوم باستعراضه باستخدام أحد مستعرضات الويب
وليكن Internet Explorer على سبيل المثال لنشاهد الشكل
النهائى للصفحة كما يلى:
كما ترى فقد قمنا بكتابة
صفحتنا الأولى باستخدام لغة HTML
وهذه الصفحة تحتوى على نص ترحيب بسيط هو النص Welcome to my first HTML page! , تم توليد هذا النص باستخدام
الوسم الخاص P وبتصورى فان هذه الصفحة على
بساطتها ستكون الباب الواسع للدخول الى لغة HTML
ان قرأت الدروس التالية بقليل من التركيز






محول الاكواد محول الأكواد اضافة الإبتسمات اضافة الإبتسمات