
الشكل العام لصفحات HTML
تتكون كل صفحة HTML من ثلاث مناطق :
وهى المنطقة المحصورة
بين وسمى <body> و </body>
وهذه النطقة هى التى تنتج الشكل النهائى للصفحة وتضم جميع العناصر التى تمثل
المحتوى الظاهر للصفحة والذى سيظهر فى مستعرض الويب عند استعراض هذه الصفحة
وبالطبع فان الجزء الأكبر من عناصر HTML سيكون فى هذه المنطقة .
- منطقة رأس الصفحة Head Section :
وهى المنطقة المحصورة
بين وسمى <head> و </head>
وهذه المنطقة تحوى مجموعة من عناصر HTML
أغلبها لا يظهر فى مستعرض الويب عند
استعراض الصفحة ولكن المهمة الرئيسية لهذه
المنطقة هى اعطاء معلومات عن ماهو المحتوى
الموجود بالصفحة اضافة لبعض المعلومات غير الظاهرة الأخرى والتى تستخدمها محركات
لبحث من أجل الأرشفة والبحث فى الغالب .
- المنطقة الأم :
وهى المنطقة المحصورة
بين وسمى <html> و</html>
وهذه المنطقة هى المنطقة التى تحدد بداية ونهاية الصفحة وهى التى تضم منطقتى الرأس
والجسد وبهذا فهى تضم كامل مستند (صفحة) HTML .
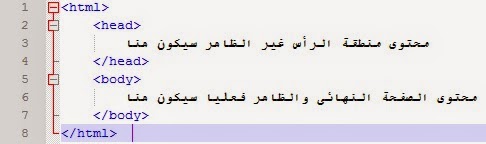
وبهذا يكون الشكل العام
لأى مستند HTML كما يلى :

واصفات الوسوم Attributes :
يتلخص كل ماقلناه بأن
لغة HTML تتيح لك تقديم المحتوى عبر
انشاء مجموعة من العناصر , مهمة كل عنصر من عناصر </HTML
عرض شىء محدد جدا فى صفحتك فهناك عناصر
لعرض النصوص وهناك عناصر لعرض الصور وهناك عناصر لعرض الروابط التشعبية Links .. الخ , يتم انشاء كل عنصر من هذه العناصر بواسطة وسم خاص من
وسوم HTML , ويكون لكل عنصر وسم بداية
ووسم نهاية يحصران محتوى العنصر الظاهر بينهما .
يمكن تزويد بعض وسوم
البداية بمجموعة من الخصائص الاضافية والتى تخصص سلوك عرض العنصر لمحتواه ويتم هذا
عبر ما يعرف بالواصفات Attributes , انظر للكود التالى على سبيل
المثال :

كما تلاحظ فقد قمنا
باضافة شىء جديد فى هذا الكود الى وسم البداية الخاص بالعنصر P الا وهو الواصفة align التى تحدد محاذاة النص الذى سيعرضه العنصر P
واعطيناها القيمة Center لعرض النص فى منتصف الصفحة
وعند استعراضها سيظهر النص كما يلى :

حسنا , يوجد لكل وسم
بداية من وسوم HTML مجموعة معروفة سلفا من
الواصفات Attributes و يوجد لكل واصفة مجموعة
معروفة سلفا من القيم التى يمكن أن يتم اسنادها الى الواصفة , فالواصفة align هى احدى الواصفات المعروفة سلفا لوسم البداية <p> على سبيل المثال والقيم التى يمكن أن تسند اليها هى left لمحاذاة النص الى اليسار أو right
لمحاذاة النص الى اليمين أو center لمحاذاة النص الى الوسط ,
وسيتم بالطبع عرض واصفات كل وسم بالتفصيل عند الحديث عنه وأظن أنه لا داعى للقول
أن الشكل العام للواصفة هو name="value" حيث أن name هو اسم الواصفة و value هى
القيمة المسندة لتلك الواصفة والتى يجب أن توضع بين علامتى اقتباس مزدوجين "
" أو علامتى اقتباس مفردتين ' '
.
ملحوظة : يجب أن تتم
كتابة وسوم و واصفات HTML بحروف انجليزية صغيرة .
أظن أننا نستطيع الان أن
نبدأ بالحديث عن عناصر HTML كافة و بالتفصيل والبداية مع
عناصر العناوين Headings , ولكن قبل ذلك سنعرض جدولا
بمجموعة من الواصفات المشتركة بين أغلب وسوم HTML
هنا بدلا من تكرارها مع كل وسم من تلك الوسوم , وفيما يلى الجدول :
اسم الواصفة
|
القيم الممكنة
|
الشرح
|
Id
|
اى
اسم فريد (غير مكرر) بالنسبة للمستند
|
يتم
استخدام هذا الاسم للتعامل مع العنصر برمجيا باستخدام لغة css أو java
script أو jquary و ولها استخدامات أخرى سيتم عرض أحدها فى فقرة الروابط الداخلية
لاحقا
|
Dir
|
Itr
rtl
|
لتحديد
اتجاه القراءة و Itr تعنى أن اتجاه القراءة منم
اليسار الى اليمين أما rtl فتعنى أن اتجاه القراءة من
اليمين الى اليسار
|
Align
|
Left ,
right , center , justify
|
لتحديد
محاذاة النص
|
Class
|
أى
اسم فئة css صالح
|
لمنح
كافة خصائص الفئة الى العنصر وسيتم مناقشة هذا بالتفصيل فى كورس الcss3
|
Name
|
أى
اسم فريد
|
تستخدم
لتمييز العنصر برمجيا
|
عناصر العناوين Headings
توفر لغة HTML ستة عناصر العناوين وهى على الترتيب :h1
و h2 و h3 و h4
و h5 و h6 حيث أن العنصر h1 هو أكبرها حجما والعنصر h6 هو
الأصغر ومابينهما يتدرج فى الحجم , وطبعا حرف الh
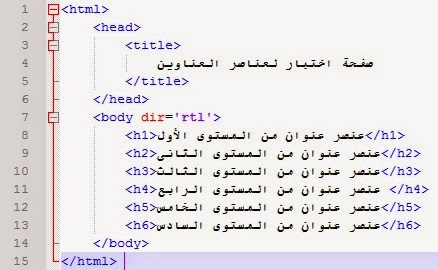
هنا اختصار لكلمة Heading , دعنا نجرب الكود التالى على
سبيل المثال :

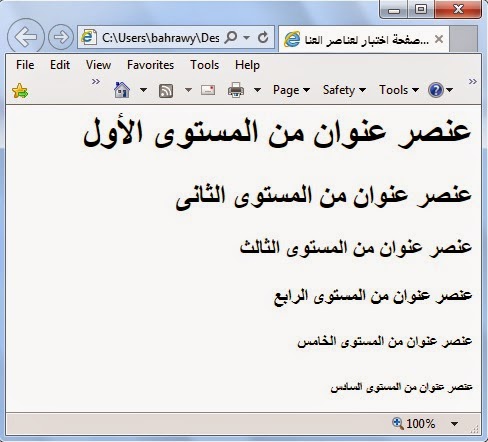
عند استعراض الصفحة
السابقة فى مستعرض الويب سنشاهد النتيجة التالية :

كما تلاحظ فقد قمنا
بتزويد الوسم <body> بالواصفة dir والتى تحدد اتجاه قراءة جسد المستند وقمنا باسناد القيمة rtl لها وذلك لنجعل اتجاه القراءة من اليمين الى اليسار right to left وهو ما يتناسب مع اللغة العربية بالطبع , وفى حال أن هذه الواصفة
لم تعط أية قيمة فان القيمة الافتراضية لها هى Itr
أى أن اتجاه القراءة الافتراضى من اليسار الى اليمين.
ملحوظة :استخدم عناصر
العناوين <h1> الى <h6>
من اجل عناوين الفقرات فقط , ولا تستخدمها لجعل النص عريضا أو كبير الحجم فهناك
وسوم خاصة لهذين الغرضين .
الى اللقاء فى الدرس
القادم


محول الاكواد محول الأكواد اضافة الإبتسمات اضافة الإبتسمات